CodeMirror とか
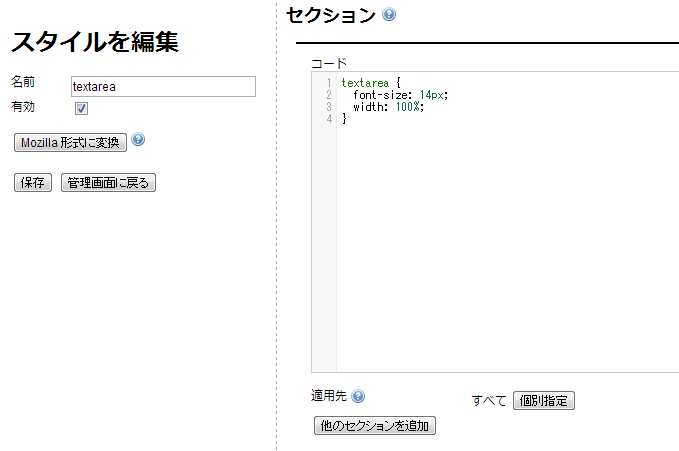
■ Chrome Stylish の editor
Chrome Stylish の editor がなんかいいかんじになっている。
シンタックスハイライトが付いたり、行番号が表示されたり、改行でインデントされたり。
■ edit.html
- chrome-extension://fjnbnpbmkenffdnngjfgmeleoegfcffe/edit.html
<html> <head> <script src="codemirror/lib/codemirror.js">script> <link rel="stylesheet" href="codemirror/lib/codemirror.css"> <script src="codemirror/mode/css/css.js">script> <style type="text/css"> body { margin: 0px; font: 12px arial, sans-serif; } #header { height: 100%; width: 250px; position: fixed; top: 0px; padding: 15px; border-right: 1px dashed #AAA; } .notmac #header { -webkit-box-shadow: 0px 0px 50px -18px black; } #sections { padding-left: 290px; } h2 { margin-top: 8px; } #basic-info { margin-bottom: 12px; } #name { width: 185px; } #sections > div { margin: 10px; padding: 0px 15px; } #sections > div:not(:first-child) { border-top: 2px solid black; } label { display: inline-block; width: 10em; vertical-align: top; } #header label { width: 60px; } .code { height: 10em; width: 40em; } .CodeMirror { border: solid #CCC 1px; } .applies-to ul { display: inline-block; margin: 0; } .applies-to li { list-style-type: none; } .applies-to li .add-applies-to { display: none; } .applies-to li:last-child .add-applies-to { display: inline; } body > section > *:not(h2) { padding-left: 15px; } #sections > div { padding-top: 1em; padding-bottom: 1em; } #sections > div:only-of-type .remove-section { display: none; } #sections > div .add-section { display: none; } #sections > div:last-of-type .add-section { display: inline; } .applies-to img { vertical-align: bottom; } style> <script src="localization.js">script> head> <body id="stylish-edit"> <div id="header"> <h1 id="heading">h1> <section id="basic-info"> <div> <label for="name" id="name-label">label> <input id="name"> <div> <div> <label for="enabled" id="enabled-label">label> <input type="checkbox" id="enabled"> div> section> <button id="to-mozilla">button> <img id="to-mozilla-help" src="help.png"> <br> <br> <button id="save-button">button> <a href="manage.html"> <button id="cancel-button">button> a> div> <section id="sections"> <h2><span id="sections-heading">span> <img id="sections-help" src="help.png">h2> section> <script src="edit.js">script> body> html>
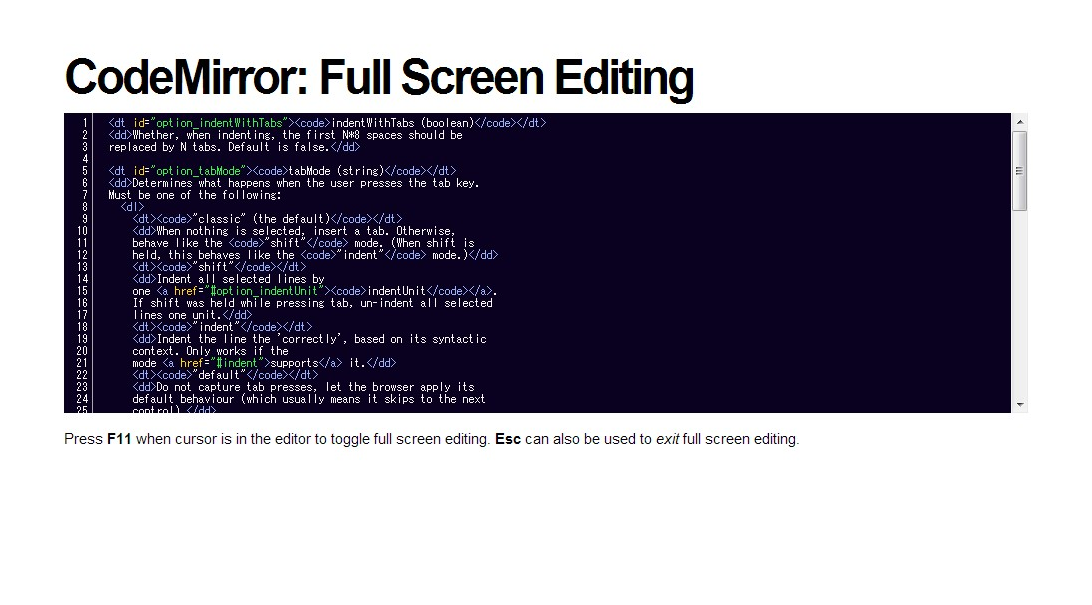
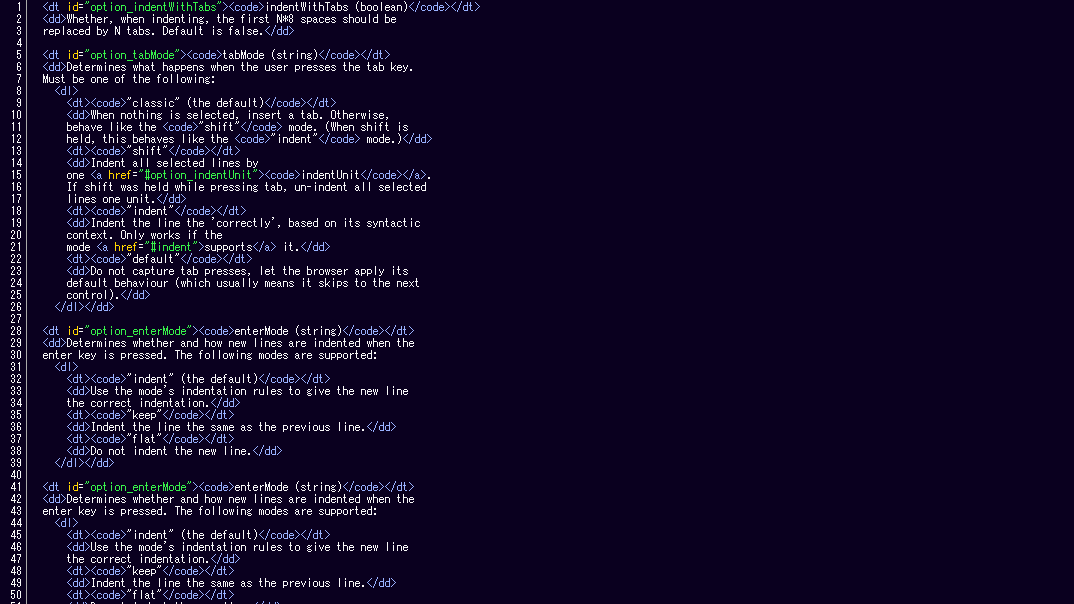
■ CodeMirror
■ addAround, addBefore
■
Dholaviraに人が住む基礎を見る。Kutch訪問2013年1月5〜9日 | Nakatani Norihito's Blography
死と美とが隣り合わせだ。ミラージュ化する送電線と水道管。