2013-08-02
■
https://twitter.com/poochin/status/356242041866432512
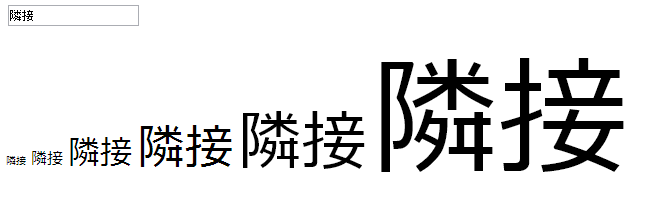
書き方が分からない漢字があるので入力したテキストを大きな文字で表示するページ書いて使ってる
<html> <head> <title>入力した漢字を大きく表示しますtitle> <style> .size8 {font-size: 8px;} .size16 {font-size: 16px;} .size32 {font-size: 32px;} .size48 {font-size: 48px;} .size64 {font-size: 64px;} .size128 {font-size: 128px;} style> <script type="text/javascript" src="http://assets.tumblr.com/assets/scripts/tumblelog.js?_v=2408db5371ff2235b03375cf735baf8f">script><meta http-equiv="x-dns-prefetch-control" content="off"/>head> <body> <input id="input" type="text" name="input" onkeydown="var elms = document.querySelectorAll('#test > span'); for(var i = 0; i < elms.length; ++i) {elms[i].innerText = input.value;}" /> <div id="test"> <span class="size8">span> <span class="size16">span> <span class="size32">span> <span class="size48">span> <span class="size64">span> <span class="size128">span> div> body> html>
var elms = document.querySelectorAll('#test > span'); for (var i = 0; i < elms.length; ++i) { elms[i].innerText = input.value; }
■
https://twitter.com/negipo/status/177931391546302464
昨日同僚に文字列カウンタ3つ作って送ったらpushStateでアドレスバー書き換える奴が採用されてびびってる http://dl.dropbox.com/u/275354/misc/counter3.html